가장 기초적인 브라우저에서 렌더링 하는 과정을 살펴보자.
브라우저는 HTML. CSS. JavaScript 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
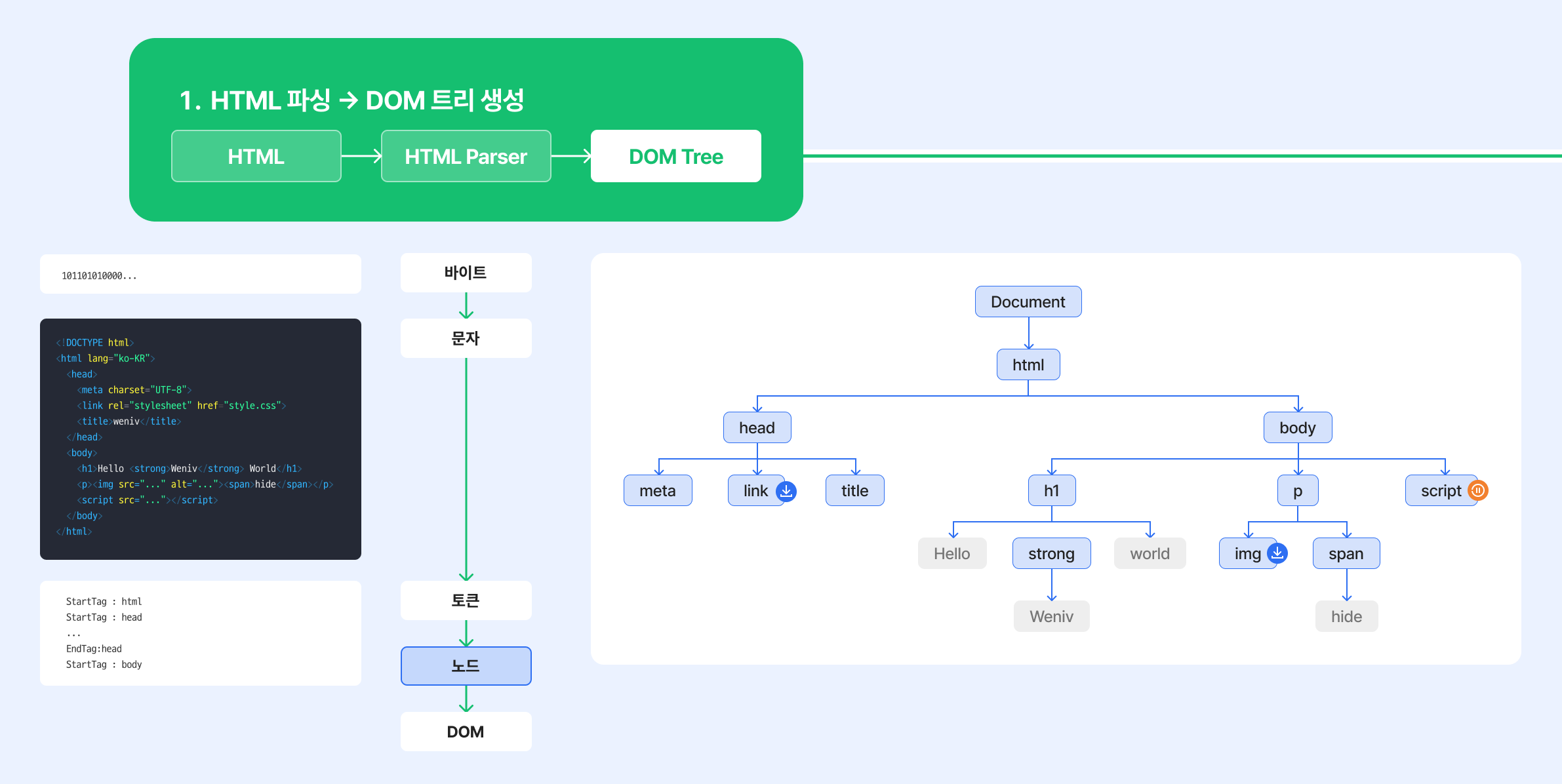
1. HTML 파싱과 DOM 생성: 렌더링의 첫 단계

- 서버로부터 응답받은 HTML 문서를 바이트 형태로 받는다.
- 응답받은 바이트 형태의 HTML 문서는 `meta` 태그의 charset attribute에 지정된 인코딩 방식(예: UTF-8)을 기준으로 문자열로 변환된다.
- 문자열로 변환된 문서를 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
- 각 토큰들을 객체로 변환하여 노드들을 생성한다.
- HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다. 중첩관계에 의해 부자 관계가 형성된다. 이러한 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이 노드들로 구성된 트리 자료 구조를 DOM(Document Object Model)이라 부른다.
토큰(Token)
토큰은 브라우저에 저장되어 있는 HTML의 시작 혹은 종료 태그, 속성, 속성 값 등 약속된 여러 가지 값들을 의미한다. 즉, 해당 문자가 HTML 코드인지 확인하는 일종의 설명서이다.
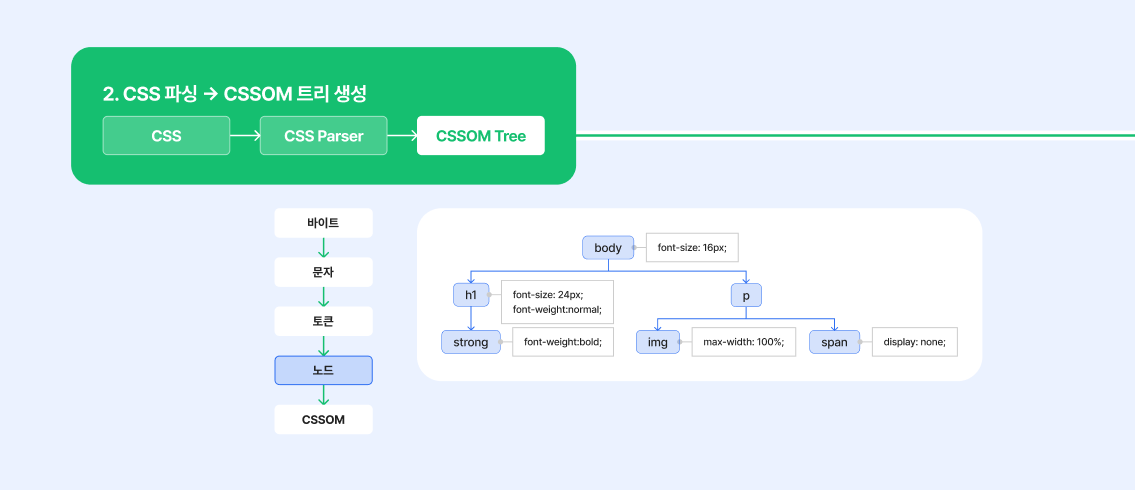
2. CSS 파싱과 CSSOM 생성: 스타일을 위한 준비 과정

- HTML 파싱 과정 중 CSS를 로드하는 `link` 태그나 `style` 태그를 만나면 DOM 생성을 일시 중단한다.
- 지정된 CSS 파일을 서버에 요청하여 HTML과 동일한 파싱 과정(바이트 -> 문자 -> 토큰 -> 노드)을 거치며 CSSOM(CSS Object Model)을 생성한다.
- CSS 파싱을 완료하면 DOM 생성을 재개한다.
3. JavaScript 파싱과 실행: 동적 처리를 위한 과정
- 브라우저는 기본적으로 HTML 파싱 과정 중 JS를 로드하는 `script` 태그를 만나면 DOM 생성을 일시 중단한다.
- 지정된 JavaScript 파일을 서버에 요청하여 응답받은 파일을 바이트 -> 문자 -> 토큰 -> JavaScript 엔진이 이해할 수 있는 추상 구문 트리(AST, Abstract Syntax Tree)를 생성한다.
- AST는 실행 가능한 바이트코드나 기계어로 컴파일되어 실행된다.
- 만약 script 태그에 defer 속성이 포함되어 있다면 HTML 파싱이 완료된 후 JavaScript를 실행한다.
- 만약 script 태그에 async 속성이 포함되어 있다면 HTML 파싱과 병렬로 JavaScript 파일을 로드하고 로드가 완료되면 실행한다.
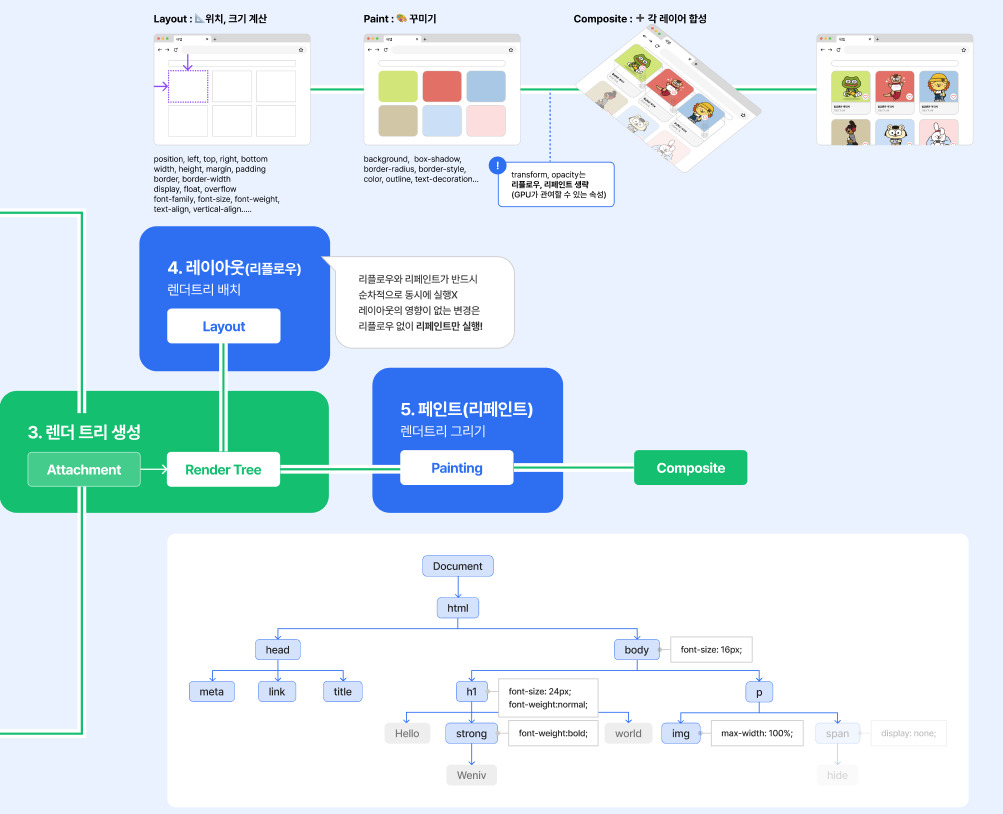
4. 렌더 트리 생성: 최종 렌더링 단계

- 생성된 DOM, CSSOM을 렌더링 하기 위해 렌더 트리(render tree)로 결합한다. 렌더 트리는 "렌더링을 위한" 트리 구조의 자료구조다. 따라서 브라우저 화면에 렌더링 되지 않는 노드(예: meta 태그, script 태그)와 CSS에 의해 비표시(예: display: none)된 노드들은 포함되지 않는다.
- 완성된 렌더 트리는 각 HTML 요소의 레이아웃(Reflow)을 계산하는데 사용된다.
- 레이아웃 단계가 끝나면 브라우저 화면에 픽셀을 렌더링 하는 페인팅(Repaint) 단계가 진행된다.
Reflow와 Repaint
CSS를 수정해서 화면에 보여지는 레이아웃이 변경되면 브라우저는 렌더 트리 생성 -> 레이아웃 -> 페인팅 단계를 다시 실행한다. 만약 CSS 속성이 레이아웃 속성과 상관없고 페인트 속성과 관련이 있다면 앞에 있는 레이아웃 단계는 실행하지 않는다. 중간에 레이아웃을 변경하는건 브라우저에게 부담되는 작업이므로 애님 네이션 혹은 동적으로 요소의 위치를 이동해야 하는 경우 position 보다 transform 속성을 사용하는 것이 성능적으로 좋다.
| 단계 | 정의 | CSS 속성 |
| Reflow | 레이아웃을 변경하는 작업 | width, height, margin, padding, border, position, display, float, overflow |
| Repaint | 레이아웃 변경 없이 시각적 스타일을 갱신하는 작업 | transform, color, background-color, border-color, box-shadow, opacity, visibility, background-image |
정리
브라우저 렌더링 과정은 HTML, CSS, JavaScript 파일을 파싱하여 DOM과 CSSOM을 생성하고 이를 결합하여 렌더 트리를 만들어간다. 이 과정에서 발생하는 Reflow와 Repaint는 브라우저의 성능에 영향을 미치므로, 레이아웃 변경 작업 중 요소를 움직여야한다면 `position` 대신 `transform`을 사용하는 등 최적화를 시키자.
출처
- https://www.youtube.com/watch?v=oLC_QYPmtS0&t=150s
- https://www.youtube.com/watch?v=z1Jj7Xg-TkU
- https://velog.io/@yulikim/HTMLCSS-브라우저-렌더링
- https://velog.io/@wuzoo/모던-자바스크립트-브라우저의-렌더링-과정