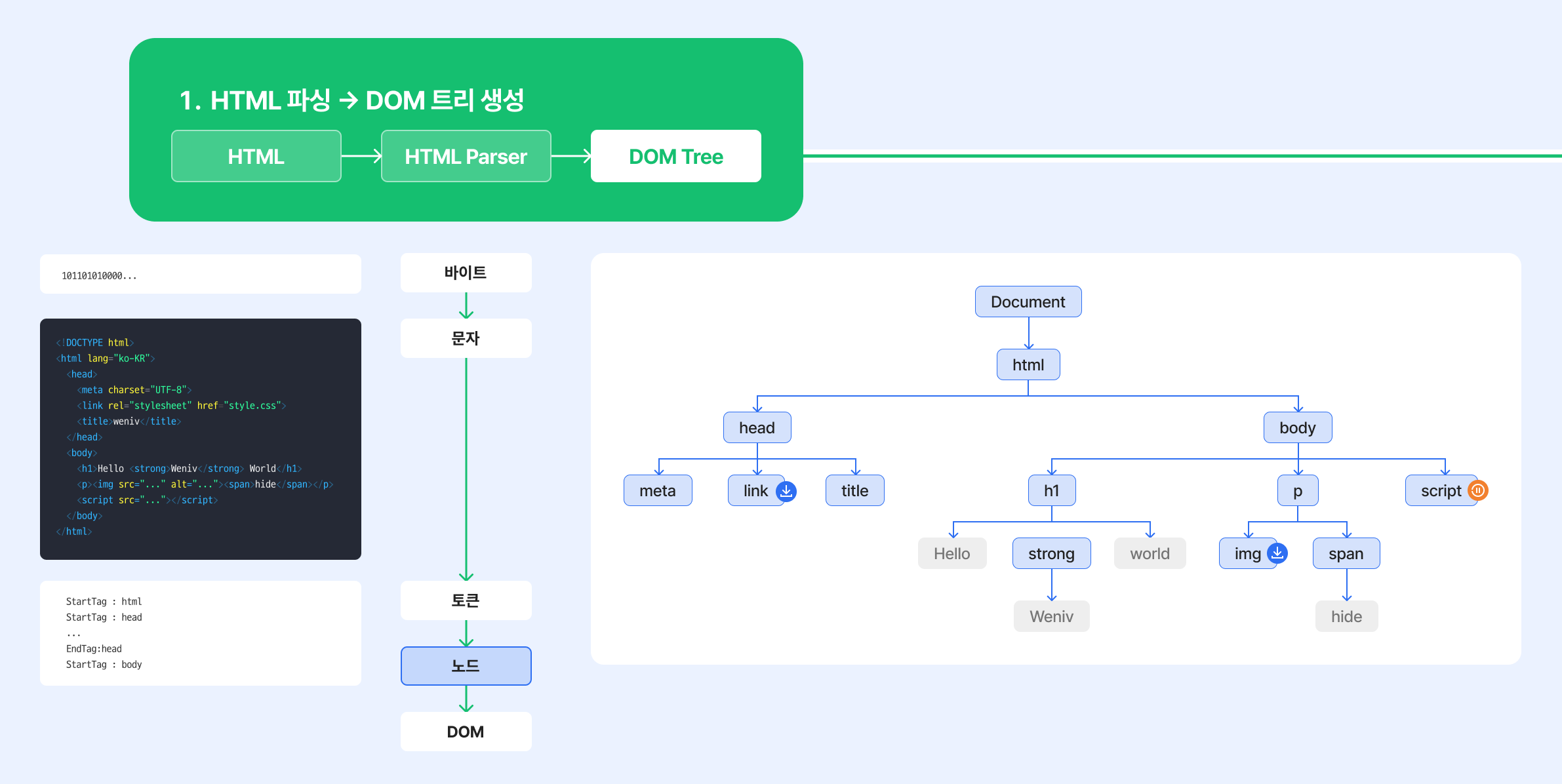
가장 기초적인 브라우저에서 렌더링 하는 과정을 살펴보자.브라우저는 HTML. CSS. JavaScript 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다. 1. HTML 파싱과 DOM 생성: 렌더링의 첫 단계서버로부터 응답받은 HTML 문서를 바이트 형태로 받는다.응답받은 바이트 형태의 HTML 문서는 `meta` 태그의 charset attribute에 지정된 인코딩 방식(예: UTF-8)을 기준으로 문자열로 변환된다.문자열로 변환된 문서를 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.각 토큰들을 객체로 변환하여 노드들을 생성한다.HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다. 중첩관계에 의해 부자 관계가 형성된다. 이러한 부자 관계..